lubusIN/laravel-decomposer擴(kuò)展包專用于解決laravel擴(kuò)項(xiàng)目中對(duì)Composer依賴的關(guān)系,能夠檢測(cè)項(xiàng)目及服務(wù)器環(huán)境。
github地址:https://github.com/lubusIN/laravel-decomposer
安裝:
composer require lubusin/laravel-decomposer
我們?cè)诼酚芍衦outes/web.php添加一行代碼:
Route::get('decompose','\Lubusin\Decomposer\Controllers\DecomposerController@index');
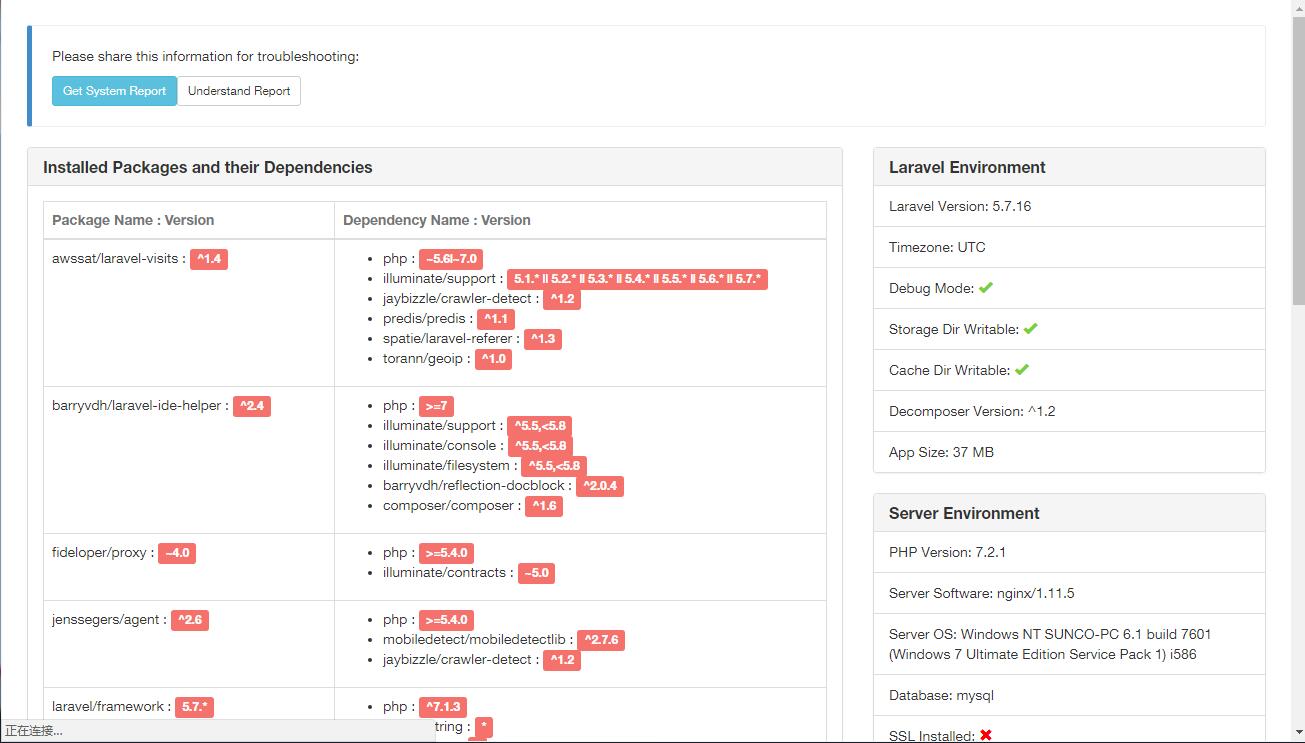
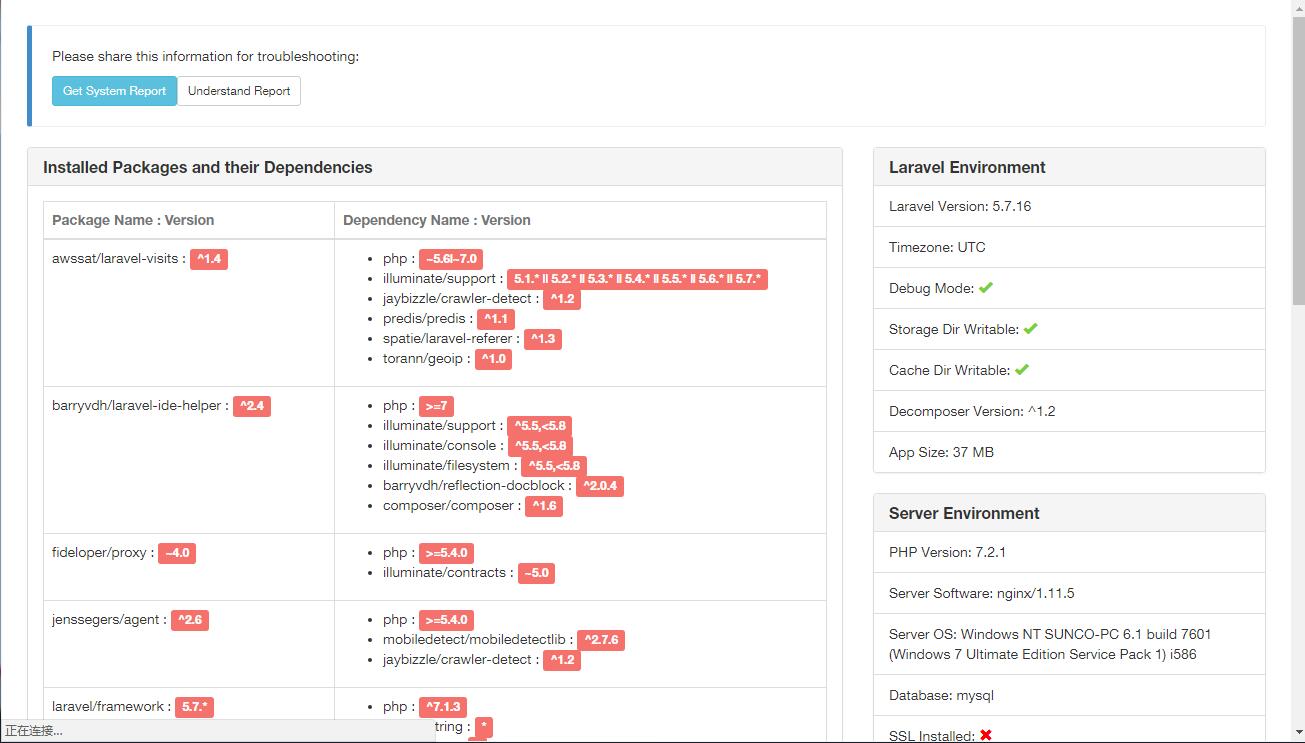
瀏覽器訪問(wèn)decompose地址,運(yùn)行結(jié)果截圖如下:


通過(guò)截圖我們可以很直觀的了解到當(dāng)前項(xiàng)目中的信息,另外,我們也可以將此信息做到項(xiàng)目中,便于管理員及時(shí)了解當(dāng)前項(xiàng)目的依賴關(guān)系及服務(wù)器環(huán)境信息,提升項(xiàng)目的管理能力。
加外,該擴(kuò)展包還支持多種格式的導(dǎo)出,如:JSON、數(shù)組等,方法如下:
//獲取json格式
Route::get('decompose/json', function(){
dd(Lubusin\Decomposer\Decomposer::getReportJson());
});
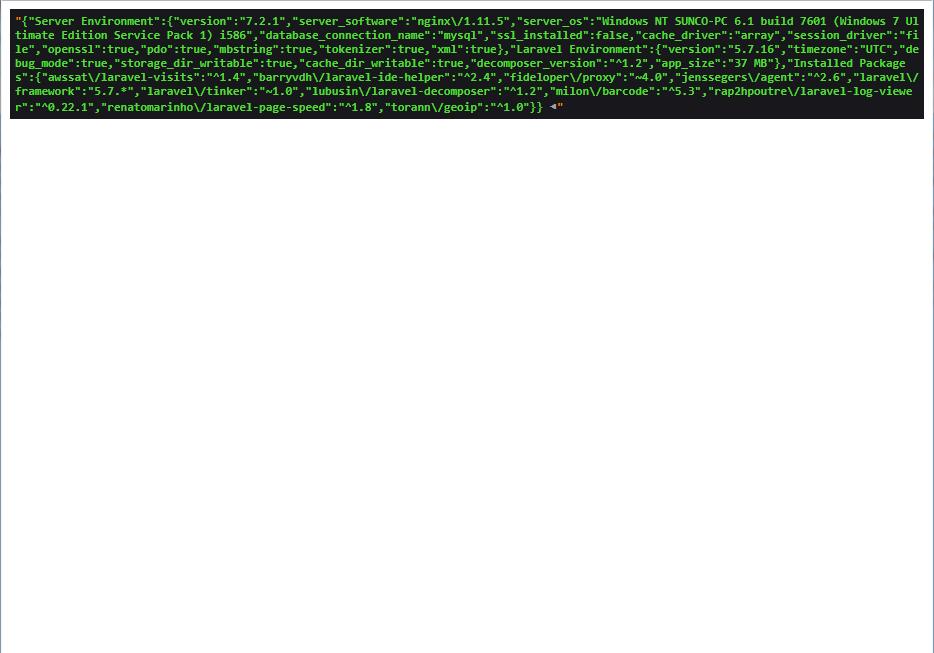
運(yùn)行截圖如下:

//獲取數(shù)組格式
Route::get('decompose/array', function(){
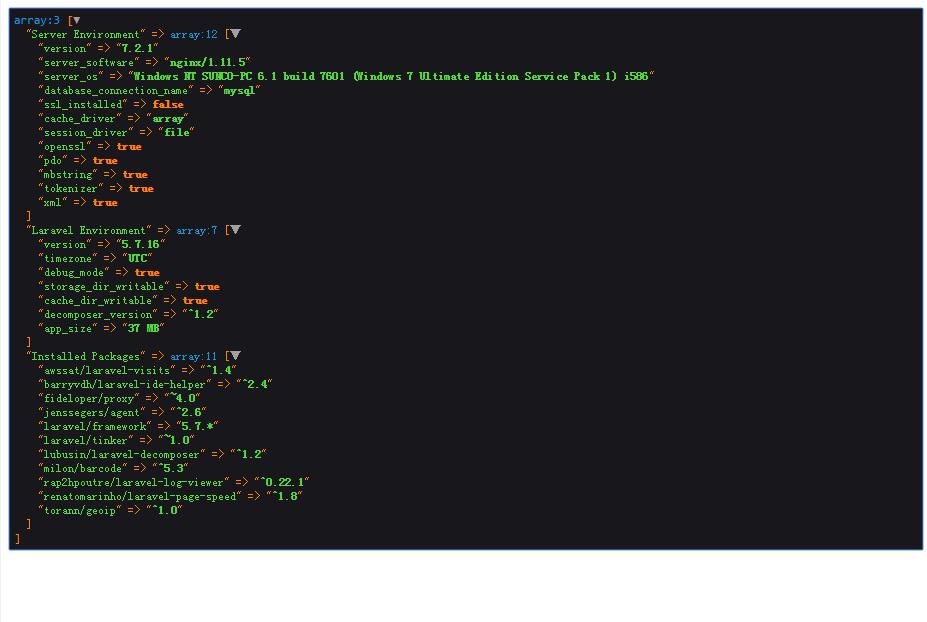
dd(Lubusin\Decomposer\Decomposer::getReportArray());
});
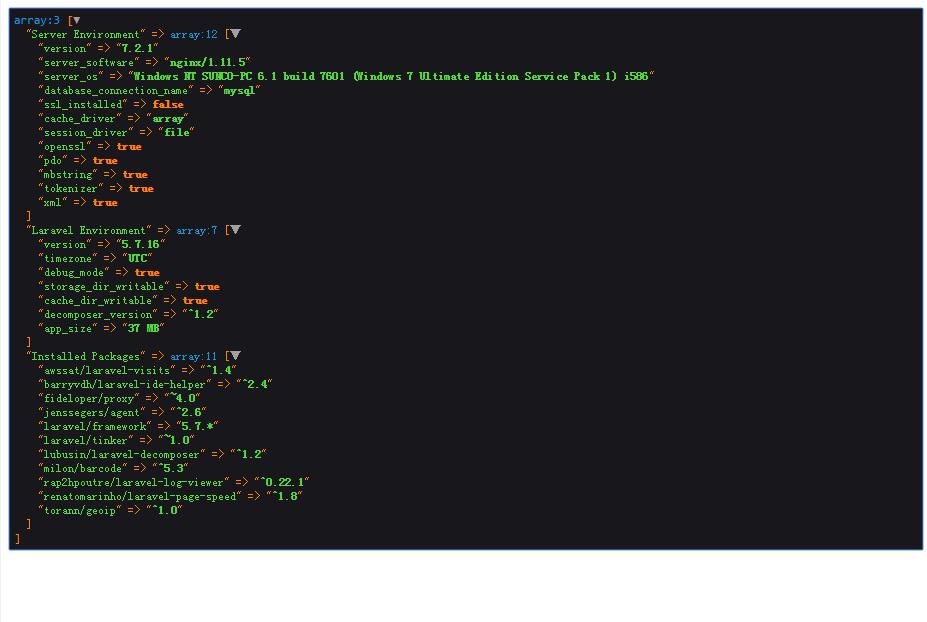
運(yùn)行截圖如下:





 鄂公網(wǎng)安備 42090202000212號(hào)
鄂公網(wǎng)安備 42090202000212號(hào)